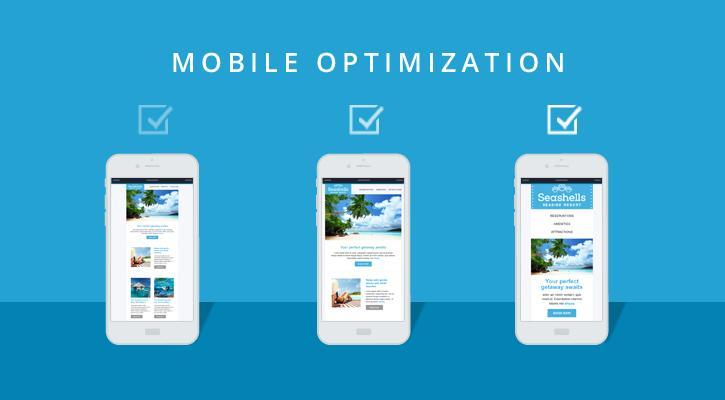
Mobiles are being increasingly used for online sales, but selling and marketing from mobile websites is often quite different, from doing the same thing from desktop websites. Traditionally designers of desktop websites have used graphics for many distinctly separate reasons. This includes Marketing, Promoting, Presentation, and Navigating. Desktop websites have a tendency of presenting their offers with the height of glamour and panache. To this end, Desktop Website Designers use extravagant flurries of imaginative graphics to attract the Customer. But customarily, Mobile websites are created as concise and concentrated in the message, as possible. Flurries of Graphics are taboo here. Mobile Website Designers avoid using Marketing and Promotional Graphics, in-fact they use minimal graphics only for Navigation. Optimizing a website for mobile is therefore a special category of website design and needs special skills to execute successfully.
Mobile Sites
Mobiles have had a very interesting progress since the early days, when it could be used for making and receiving phone-calls only. In other words, it was just a traveling phone set. Sometime later, it was actually possible to view the Internet on the phone. But the experience was so bitter, that the instability of the Internet on the phone made many people long desperately for the professionalism of the PC designers. It seemed pathetic that the designers for websites on mobile phones would dare to present such devices to the public. To ensure that buyers still bought these phones, for something other than making personal phone-calls, on a mobile platform, features were added which actually had little to do with communication from this moving device. Phone Cameras came into being, and some phones could also be used as emergency torches. But the use of the Online, as the PC had demonstrated the possibilities, still seemed very far away. ‘Feature’ Phones were becoming the style icon, and the multiplying features tried to cover-up the lack of communication power. In the mean time, the Network was becoming even more powerful and energized.
Ultimately the Smart Phone came into existence. The advent of Smart Phones revolutionized the Internet on mobiles. The previous problems were found to be because most websites were not optimized for mobile device viewing. This was in-spite of a somewhat simplistic number of requirements for optimization. This optimization meant using CSS Based Layouts instead of Table Based Layouts, Reduction of Image File sizes to suit imaging on mobiles, No Flash, and try hard to reduce the overload on Data download. The advent of the Smart Phone cleared the road for true mobile optimization. The touch-screen completely changed the way people surfed the Internet.
How to Optimize
The idea that mobile optimization meant was creating websites that could grow with the Seller’s business, dawned on mobile website designers. The new Mobile Website designs had features which ensured that the B2B Website Design was easily scalable, such that greater content and functionality could be integrated even after the creation of the website itself, “as a work in progress”. The Seller of products and services on the website could now integrate and add new products and services, expansion of areas and locations of activity, and even change or addition of Personnel. Using WordPress CMS, even a non-technical person can now make content changes to the website. The ‘Edit’ function creates an extra weapon for optimization of websites on mobile, in the hands of the User.
Navigation is an important factor for optimization, because the website must be easily found if one is to visit it. For example, with the escort finder site skipthegames, a user can sort by cities. They make navigation easy by having different easy to find pages for top escort cities. The latest SEO practices are in use, to improve Ranking of the Website Owner, to increase prominence in a web search. This search is often industry specific and geo-targeted to improve the chance of the website connecting with the potential buyer.
Best Optimizations Examples
Optimizing a website for mobile is always better in the hands of experienced professionals than first timers. Some of the best optimized websites on mobiles are:
- Amazon
- Google Maps
- Walmart
- Etsy
- E-Bay
- BuzzFeed
- Evernote
- Typeform
- Shutterfly
- Elf on the Shelf
Mobile Websites have become increasingly compelling and interactive to Smart Phone Users with their smaller screen sizes and specific functionalities. Finally, it is the most responsive of these websites, optimized for mobiles that stand out.… Read the rest